
안녕하세요, 피커입니다.
요즘 나만의 디자인으로 스티커 등의 굿즈를 만드는 분들이 늘어나고 있는데요!
굿즈를 만들 때 필요한 칼선 작업이 낯설어 어려워하시는 분들이 많더라고요.
그래서 오늘은 일러스트레이터로 칼선 쉽게 따는 방법을 가져왔습니다.

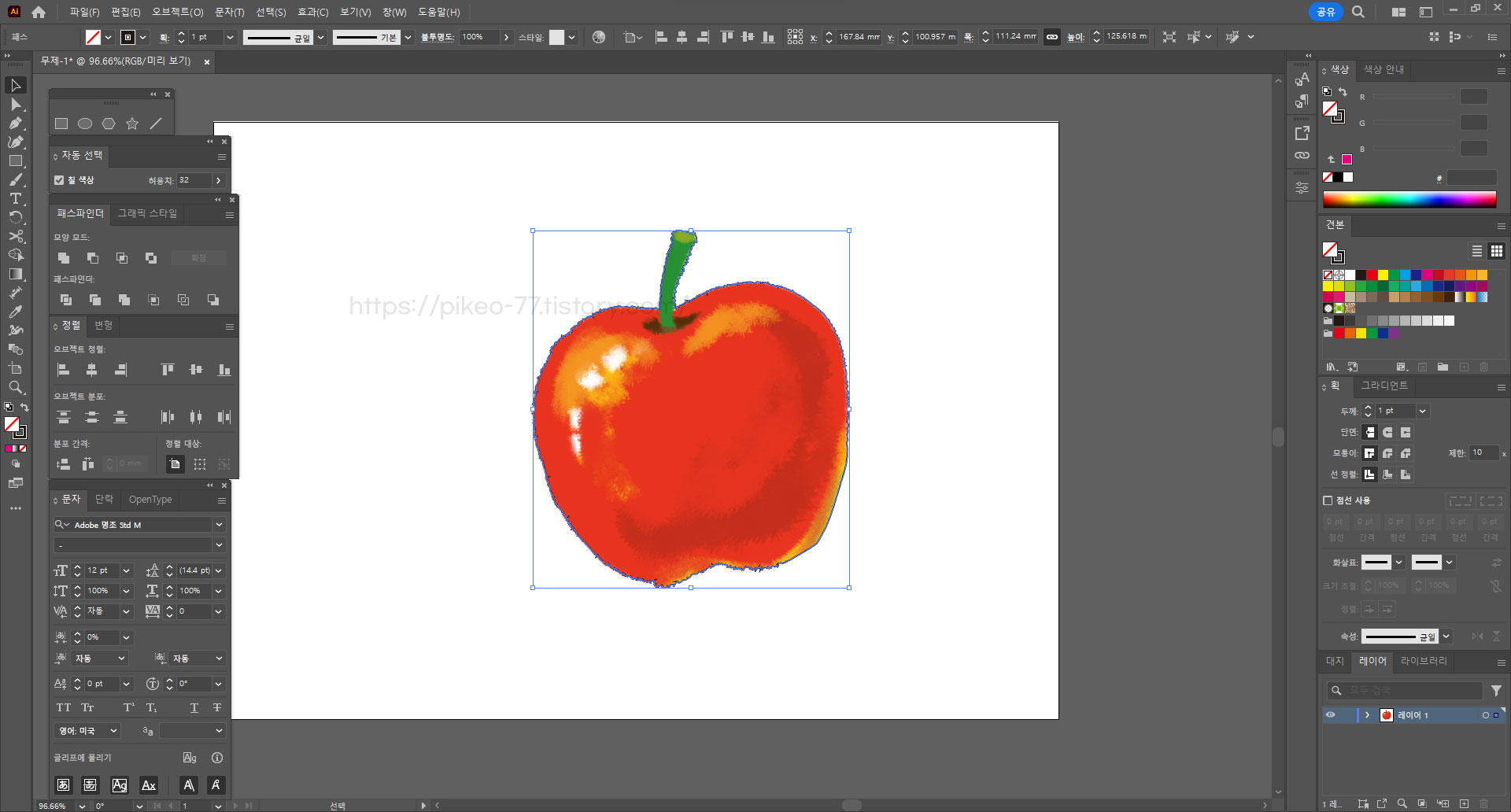
저는 위 사과 그림 이미지를 칼선 작업 해보려고 합니다.
제 글을 참고하여 연습해보고 싶은 분들을 위해 이미지를 첨부해 놓겠습니다.▼

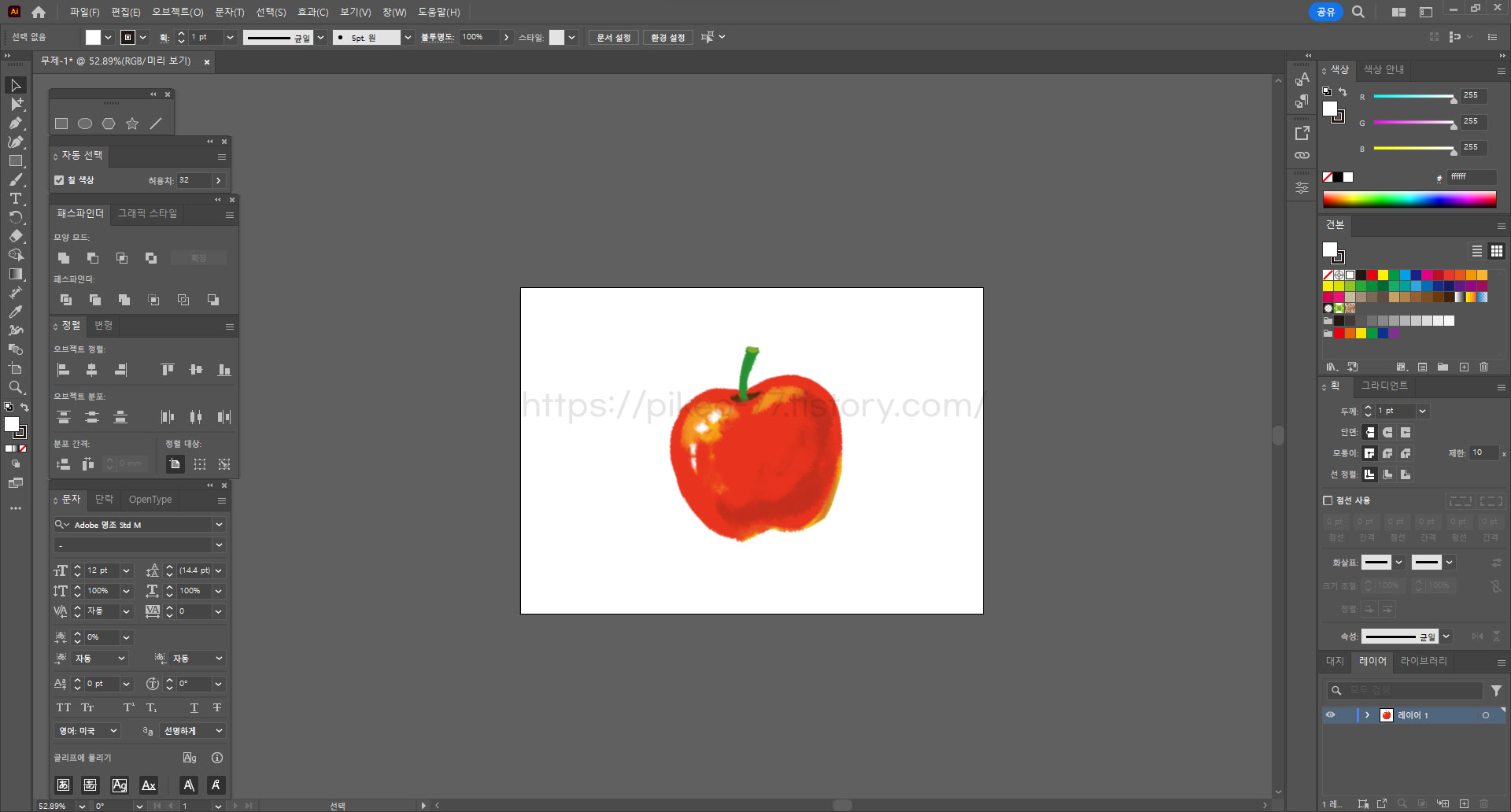
먼저 일러스트레이터를 열고 칼선이 필요한 이미지를 불러옵니다.

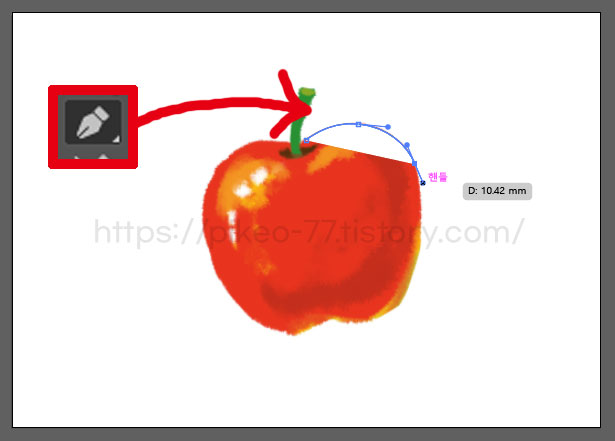
위 이미지처럼 펜툴을 이용해 하나하나 선을 그어 섬세한 칼선 작업을 할 수도 있습니다만
제목에도 적혀 있었듯 좀 더 쉽게 하는 방법을 알려 드리려고 합니다.

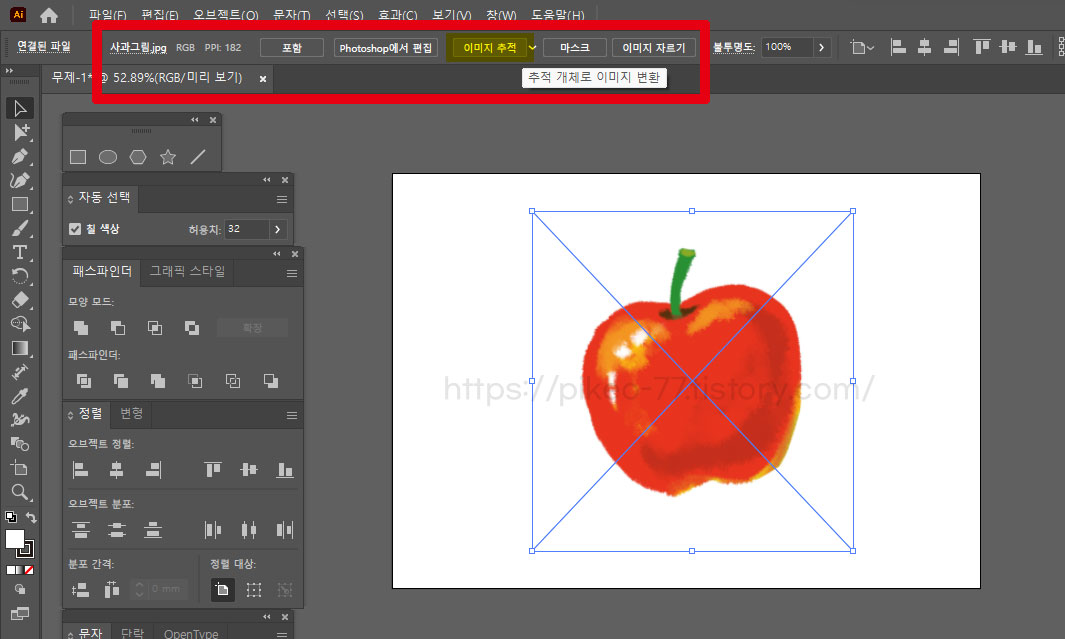
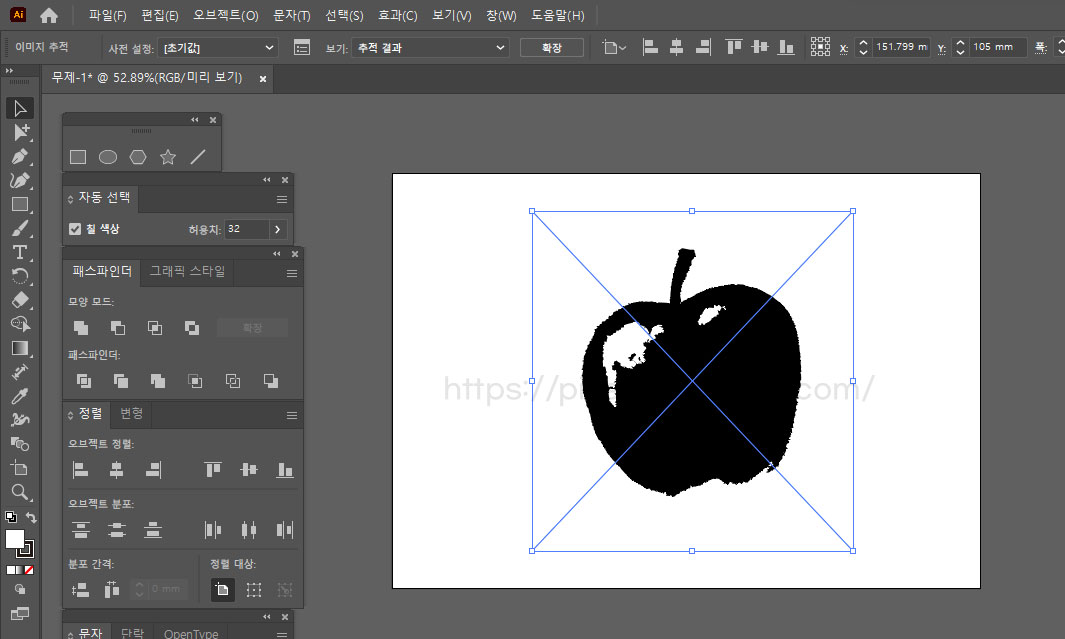
가져온 이미지를 클릭한 상태로 상단에 있는 "이미지 추적(Image Trace)"을 클릭합니다.

그럼 위 참고 이미지처럼 이미지 추적이 진행되는데요.

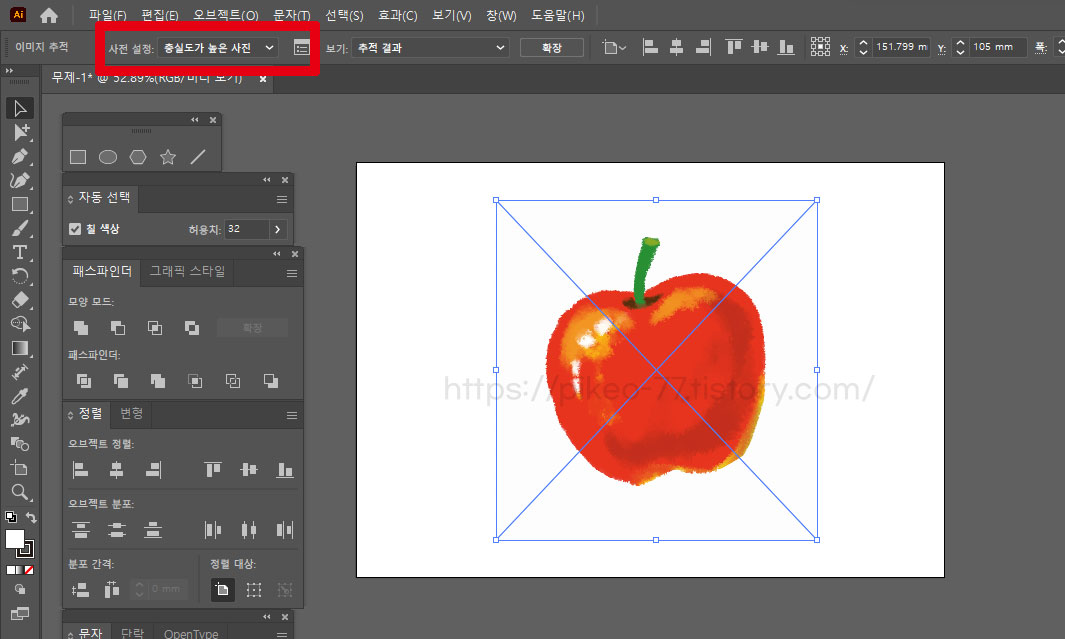
사전 설정에 들어가서 형태가 많이 무너지지 않는 설정으로 선택해 줍니다.
위 "충실도가 높은 사진"은 형태가 많이 무너지지 않고 처음 이미지와 거의 흡사하게 추적해 줍니다만
그만큼 패스들이 많아져 로딩 시간이 길어집니다.
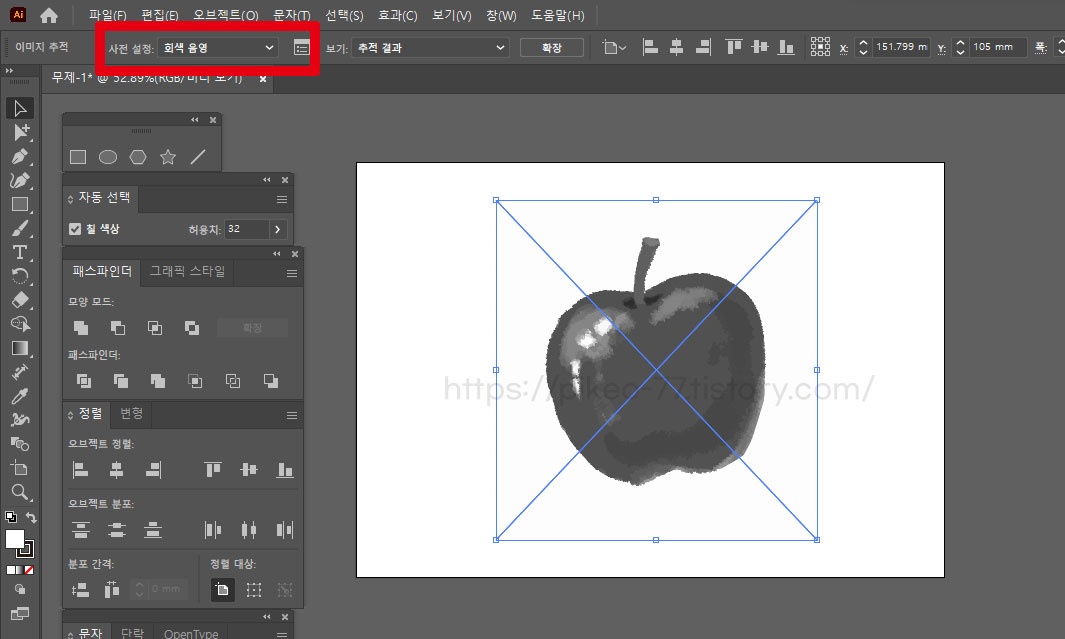
칼선을 위한 작업이므로 색은 그렇게 중요하지 않으니, 형태가 많이 무너지지 않는 걸로 클릭해 주시면 됩니다.

저는 "회색 음영"을 선택했습니다.
색이 많이 연한 이미지면 회색 음영으로 했을 때 형태가 많이 달라질 수 있으니, 이미지에 따라 설정해 주시면 됩니다.

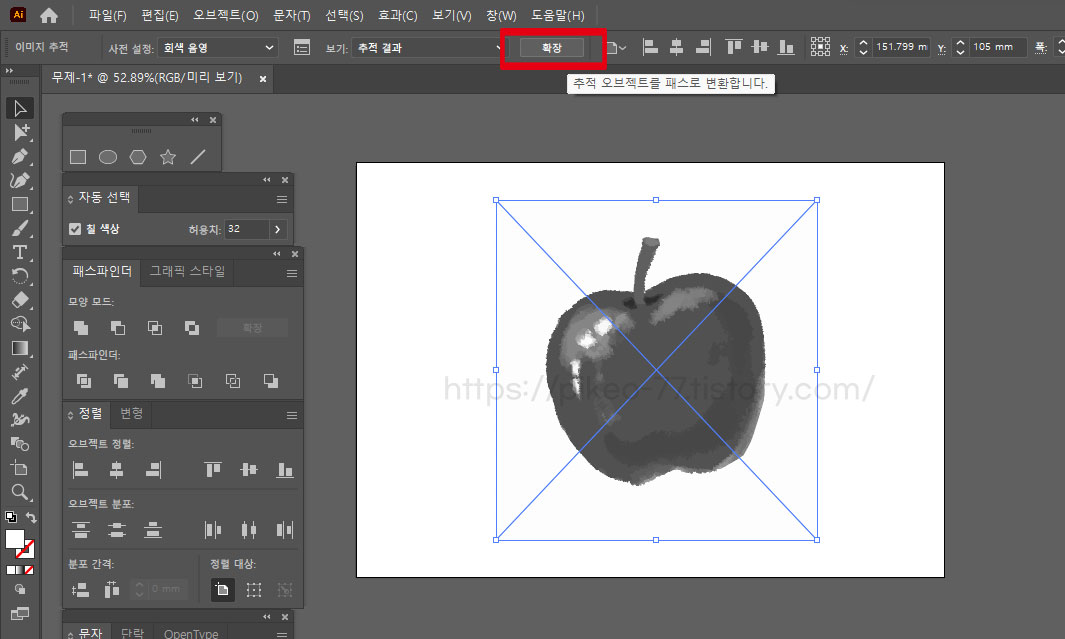
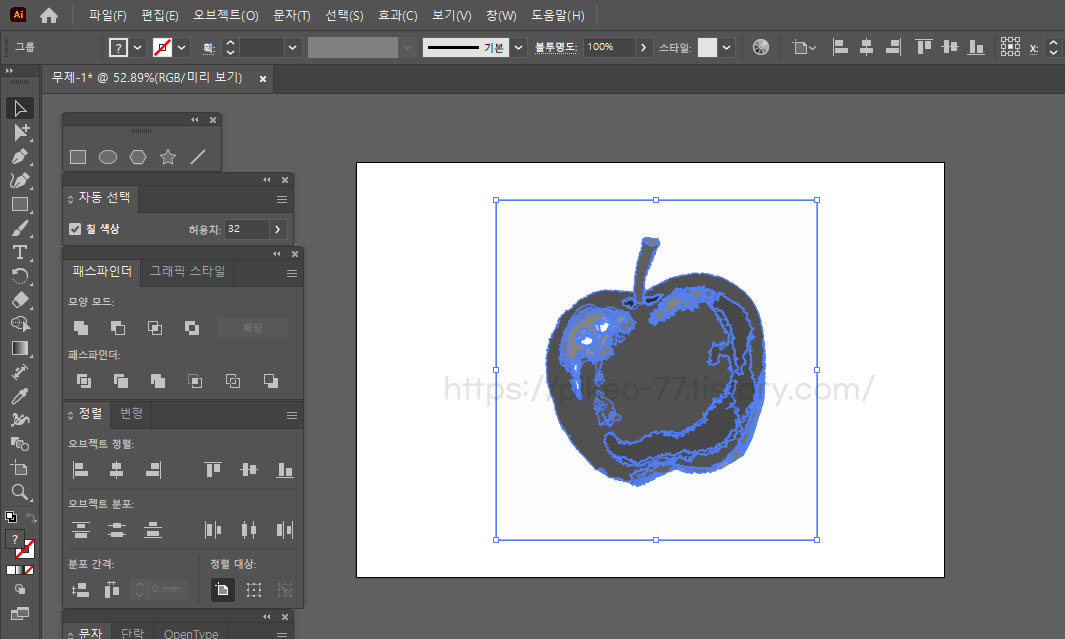
이미지 추적- 사전 설정 선택 완료 됐다면 옆에 있는 "확장(Expand)" 버튼을 클릭해 줍니다.

그럼 이미지가 패스화 됩니다.

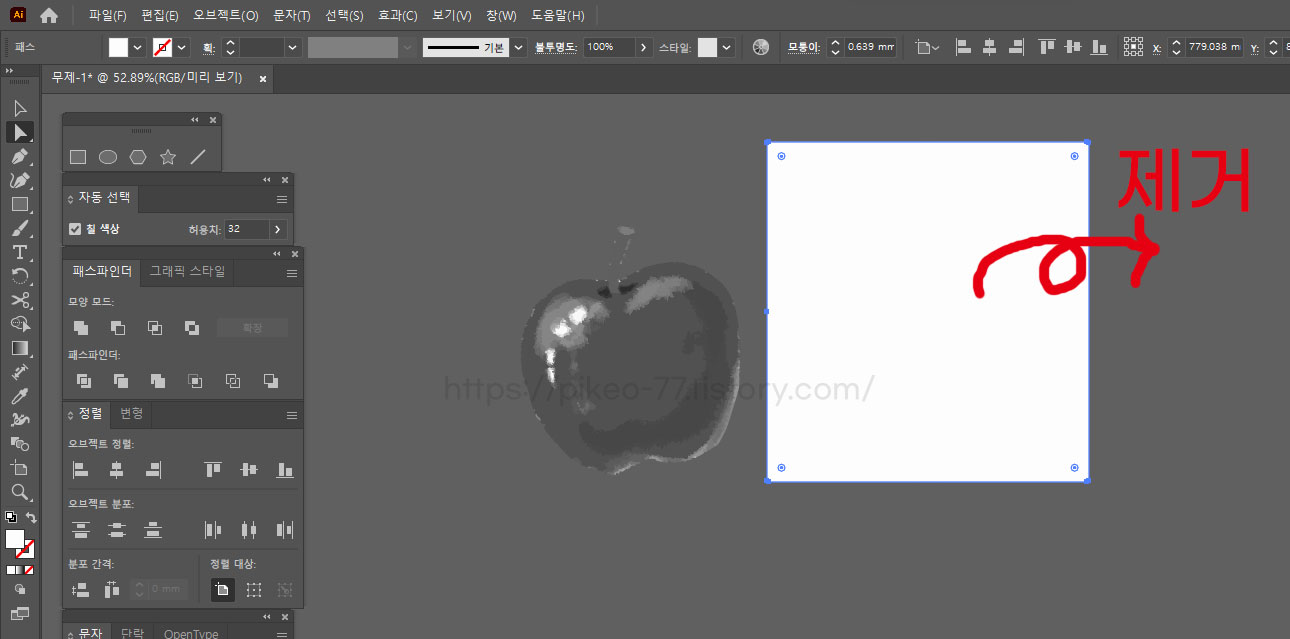
흰 배경은 제거해 주신 뒤에

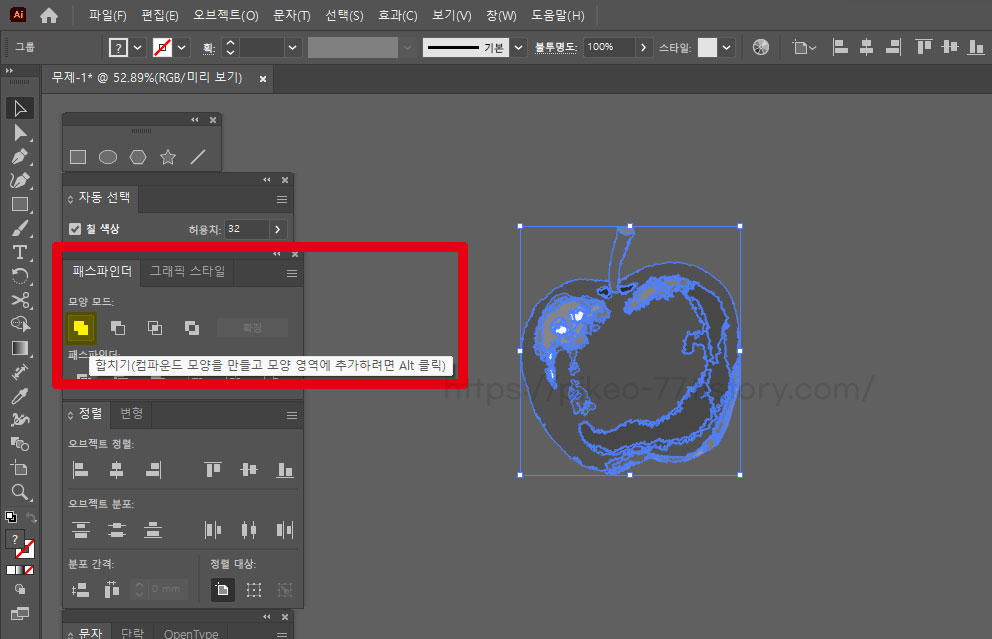
패스파인더(Pathfinder)-모양모드(Shape Modes)-합치기(Unite)를 눌러 나눠져 있는 이미지를 합쳐줍니다.
패스파인더 창은 창(Window)-패스파인더(Pathfinder)를 눌러 열 수 있습니다.
단축키는 Shift+Ctrl+F9입니다.

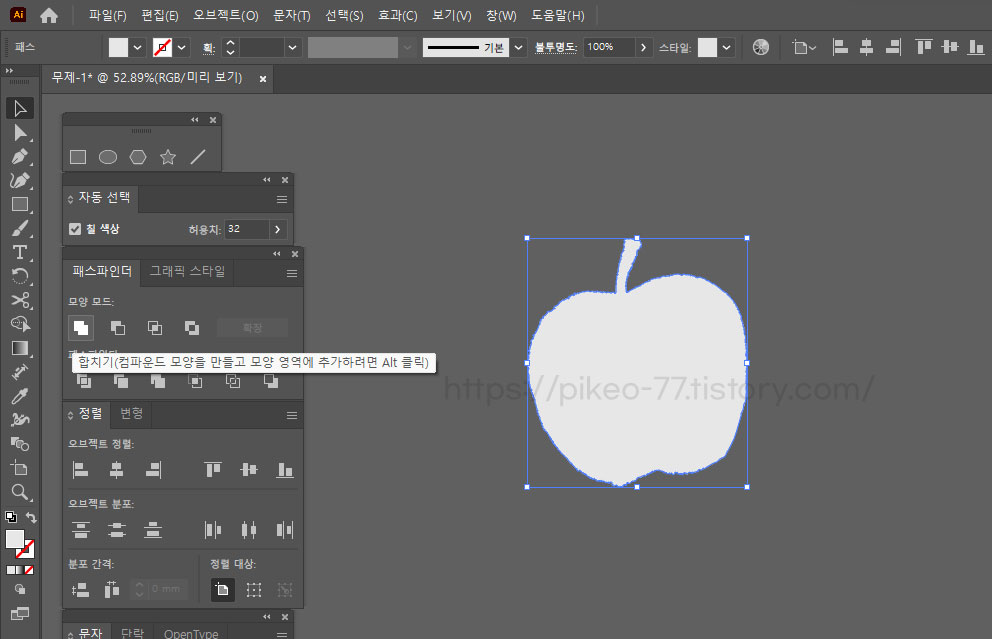
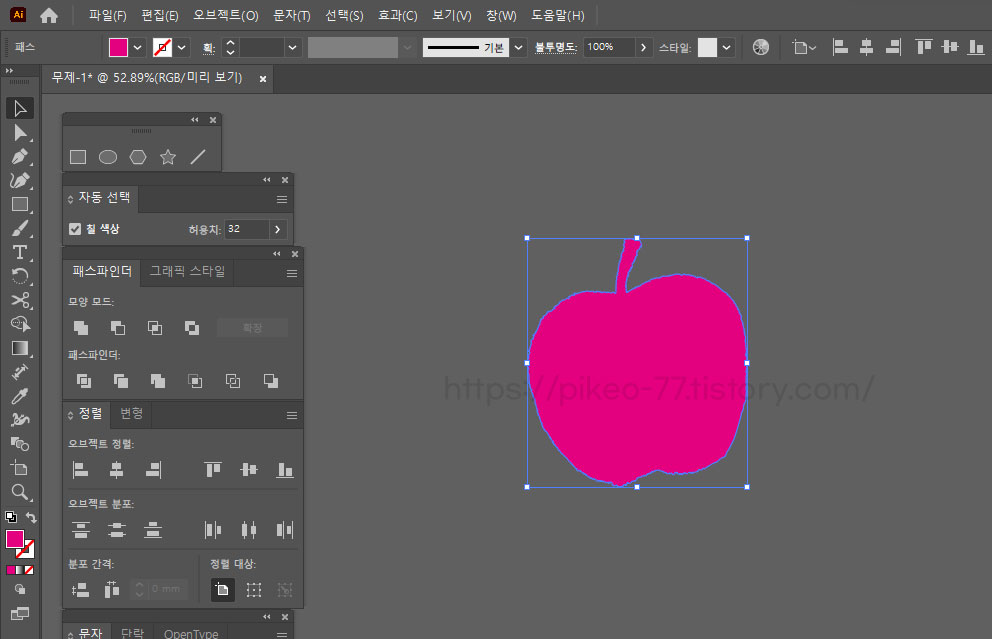
그럼 위 이미지처럼 합쳐졌습니다.


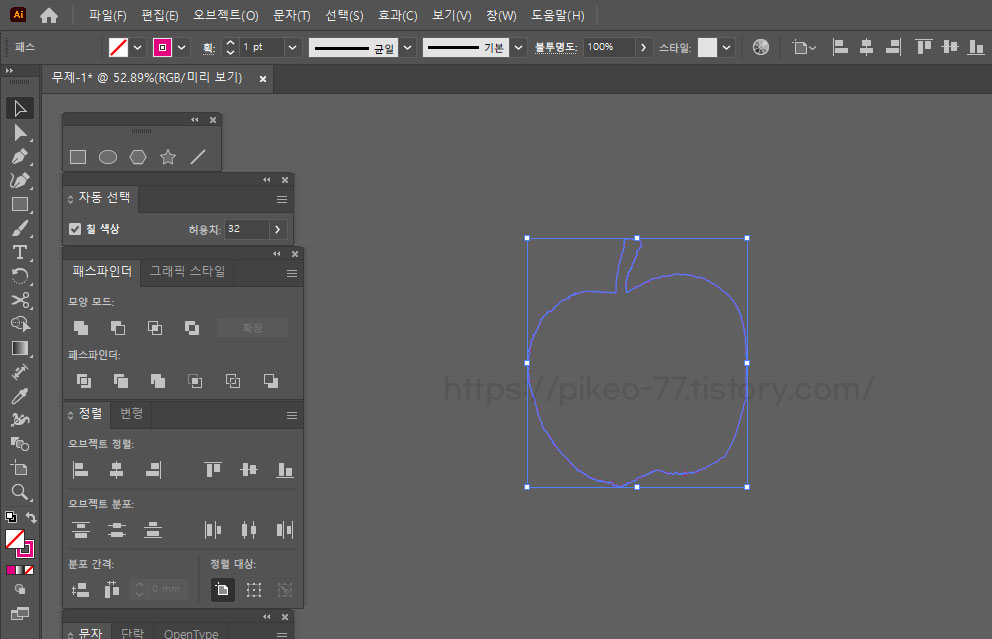
잘 보이는 색상으로 바꾼 후, 면->선으로 바꿔주겠습니다.

그럼 이미지를 다시 가져온 후, 만들어준 칼선이랑 맞춰줍니다.

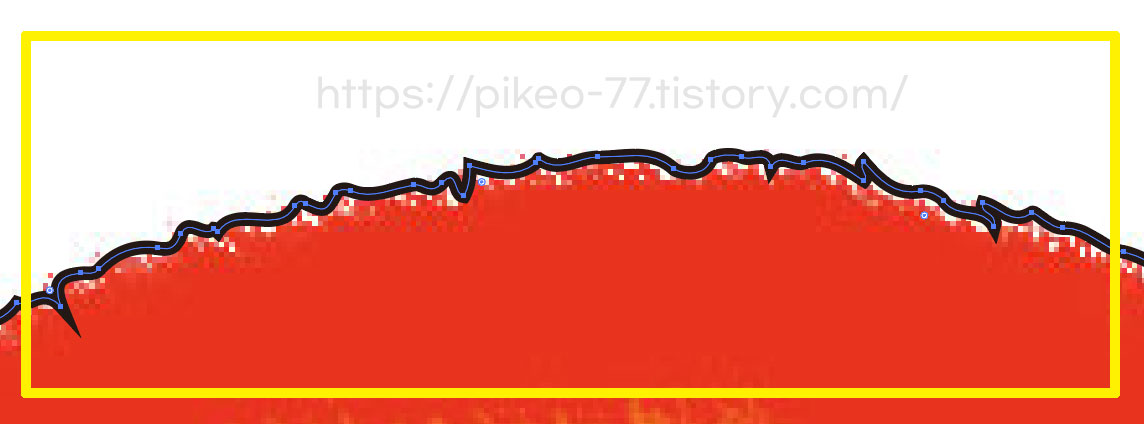
근데 이미지를 그대로 추적해서 만들었더니 패스의 점이 들쑥날쑥하고, 여백도 없습니다.
이러면 칼선 작업할 때 문제가 발생할 수 있고, 인쇄소에서 임의로 단순화시켰다가 칼선 모양이 달라질 수도 있습니다.

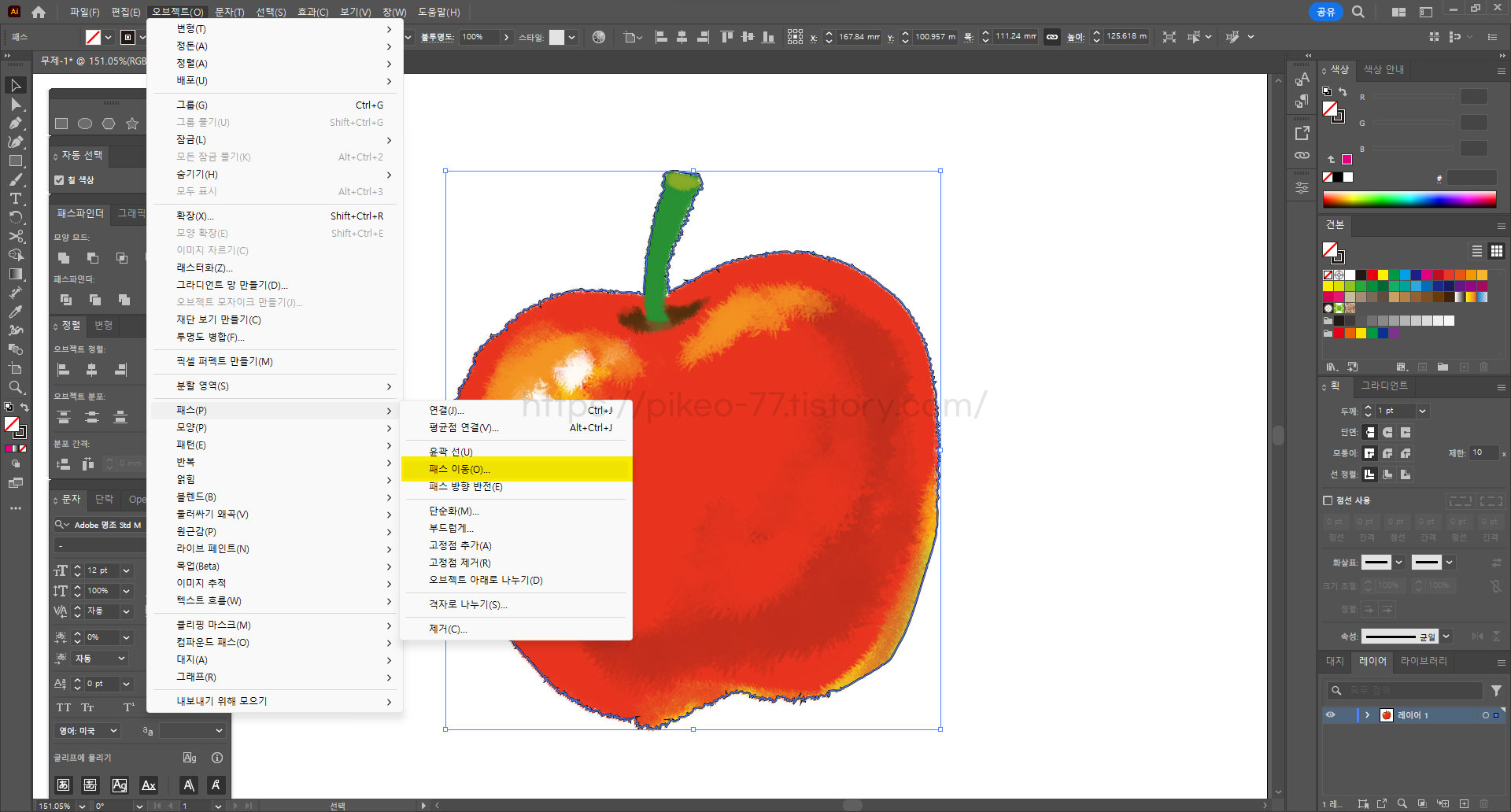
칼선을 클릭해 준 후, 오브젝트(Object)-패스(Path)-패스 이동(Offset Path...)을 클릭합니다.

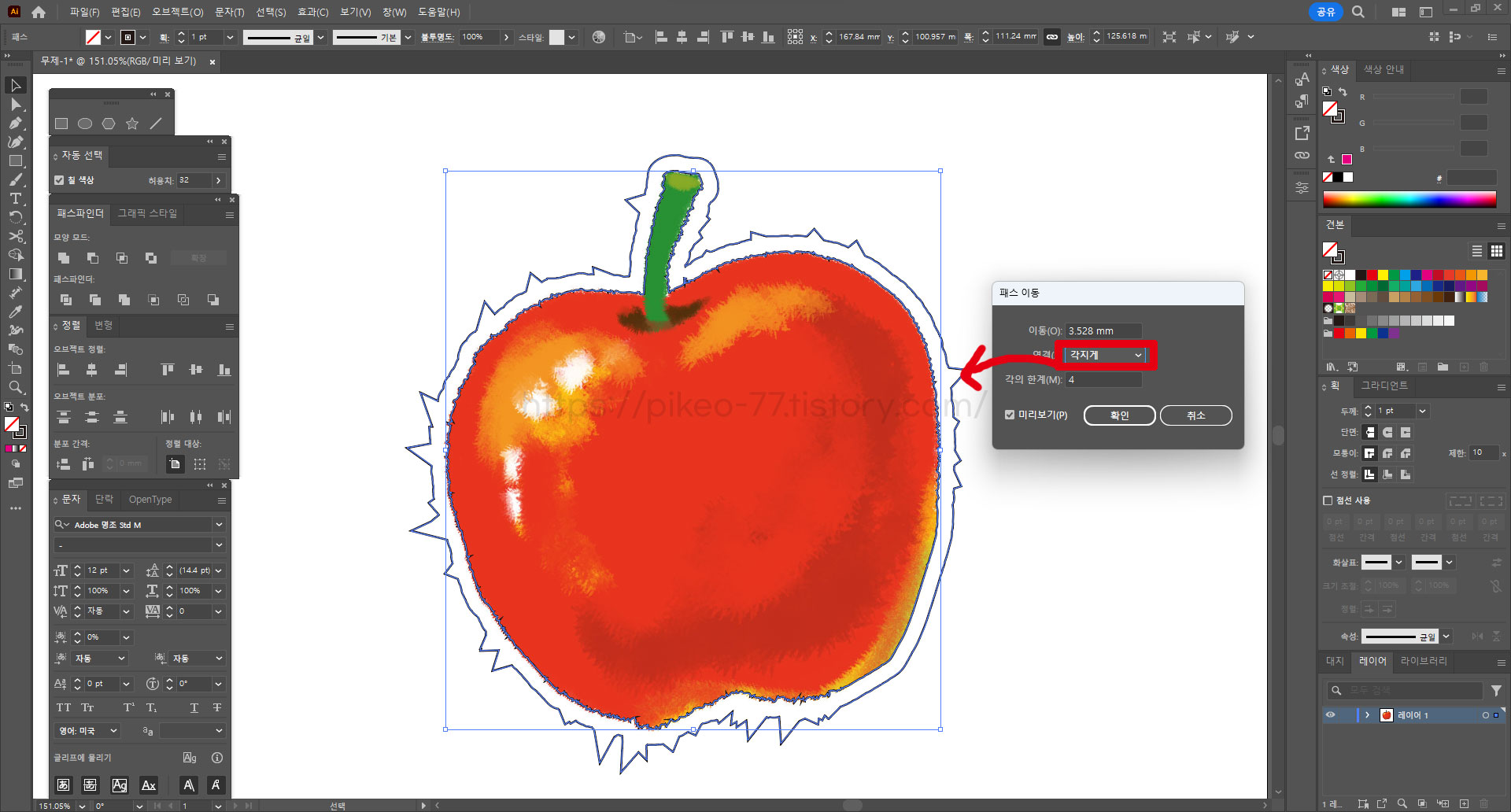
설정을 열면 "각지게"로 되어있어 위 참고 이미지처럼 보입니다.


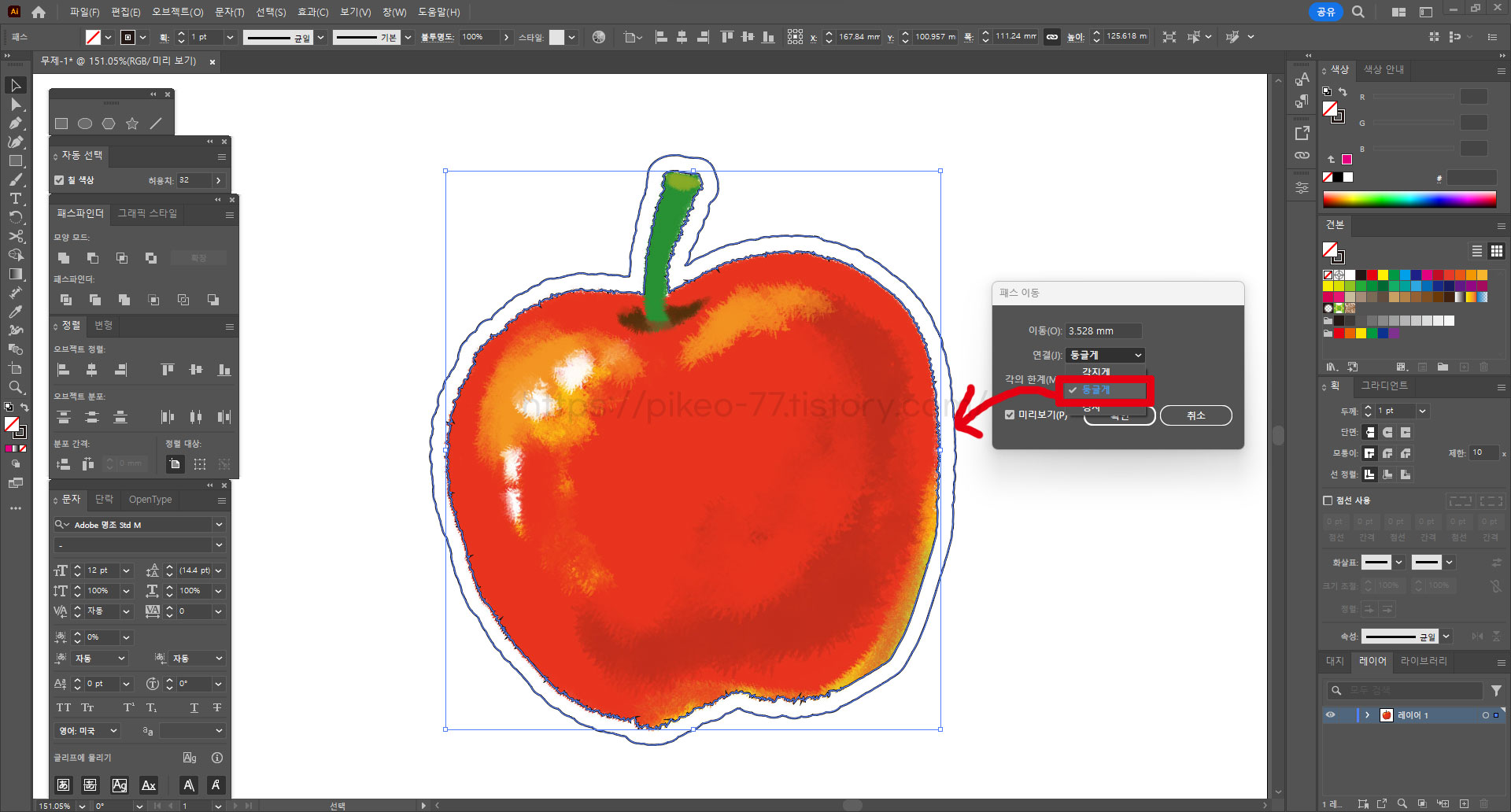
연출을 "둥글게"로 설정해 주고, 이동 사이즈를 원하는 사이즈로 변경해 줍니다.
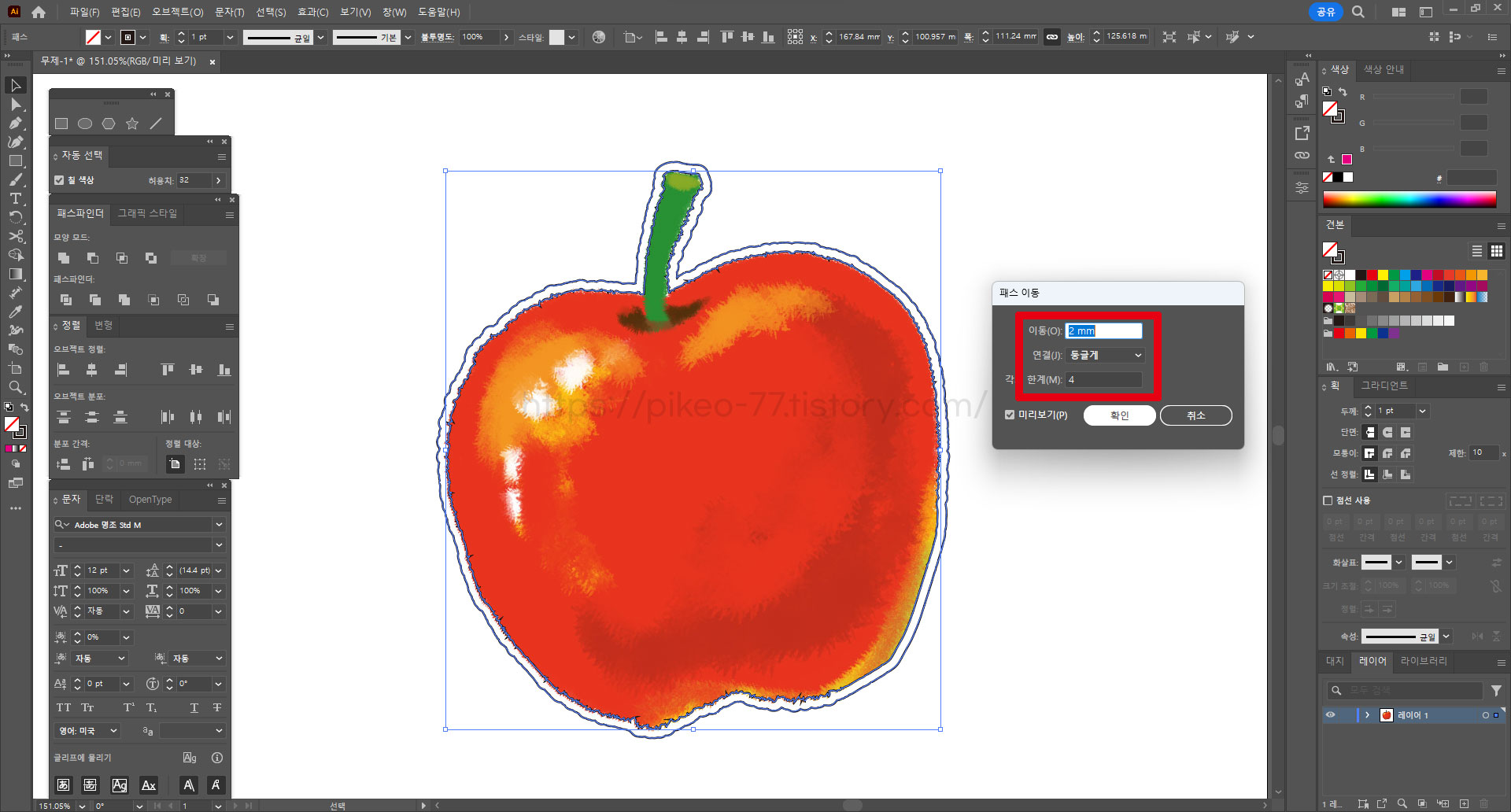
저는 2mm로 설정해 보겠습니다.

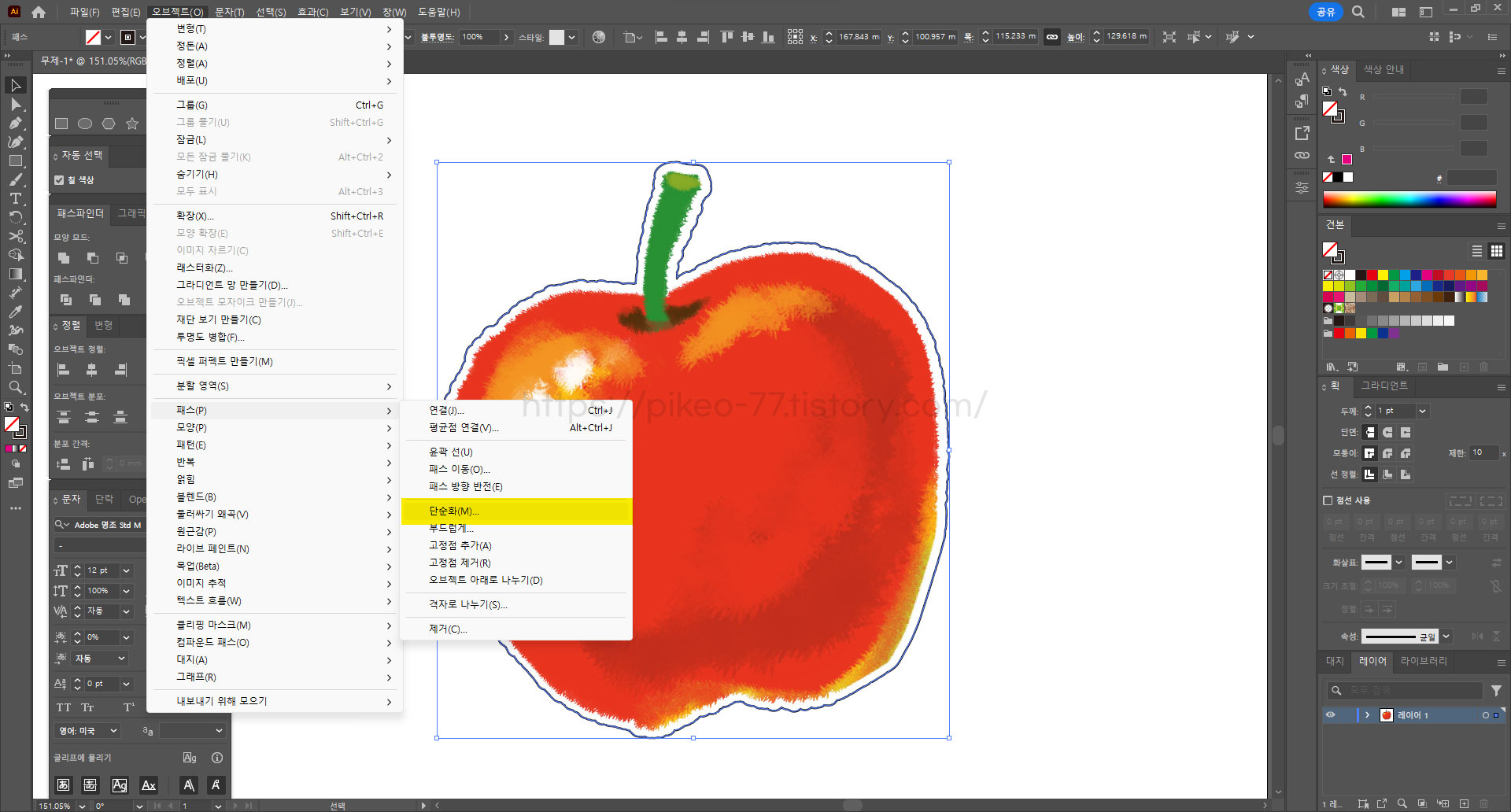
그 이후에 오브젝트(Object)-패스(Path)-단순화(Simplify...)를 클릭해 줍니다.

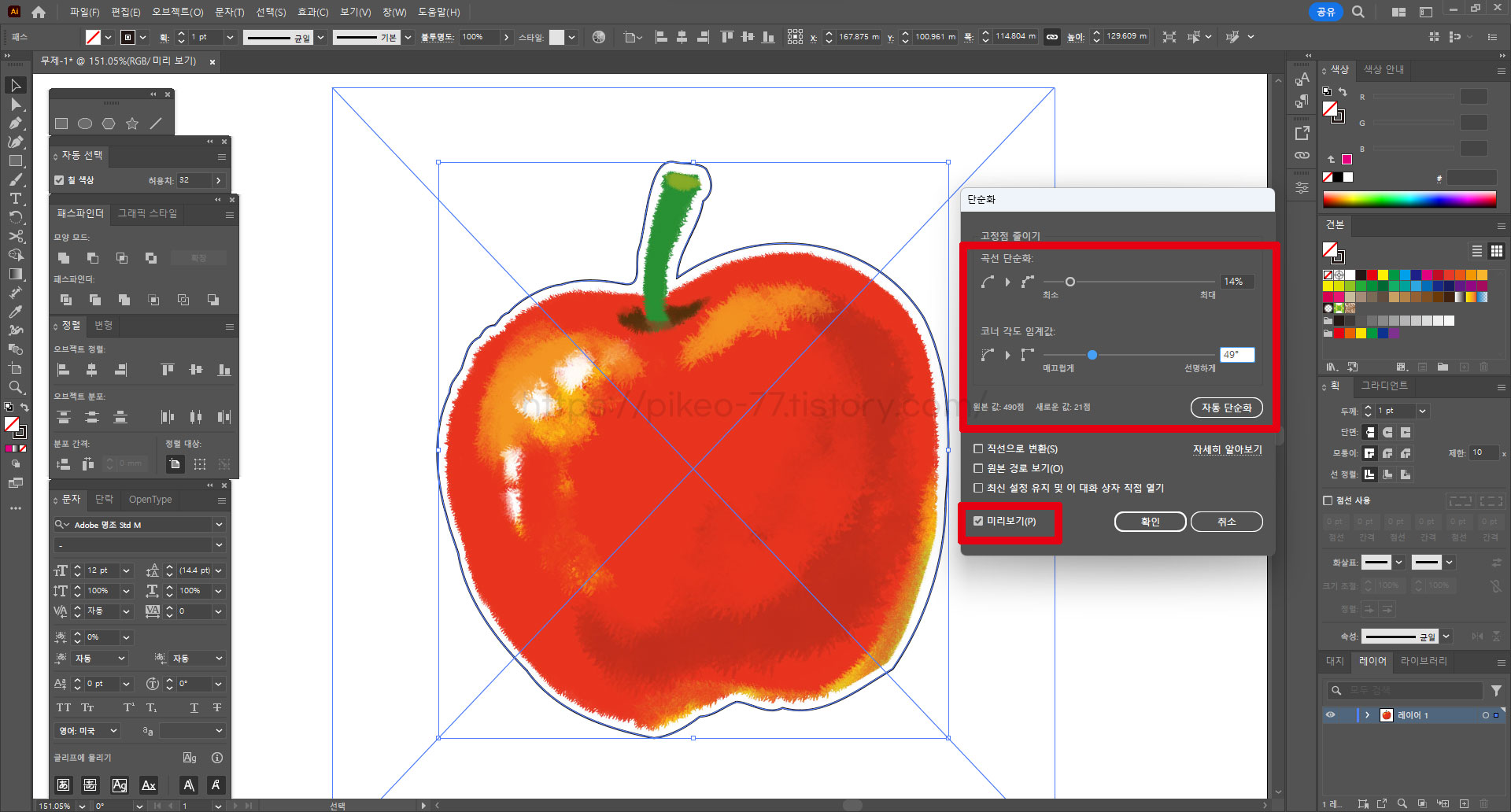
그럼 "곡선 단순화" "코너 각도 명계값"을 좌우로 조절해 가며 칼선 모양과 점 개수를 조절해 주면 됩니다.
미리 보기를 꼭 체크해 놔야 변경되는 모습을 바로 볼 수 있습니다.

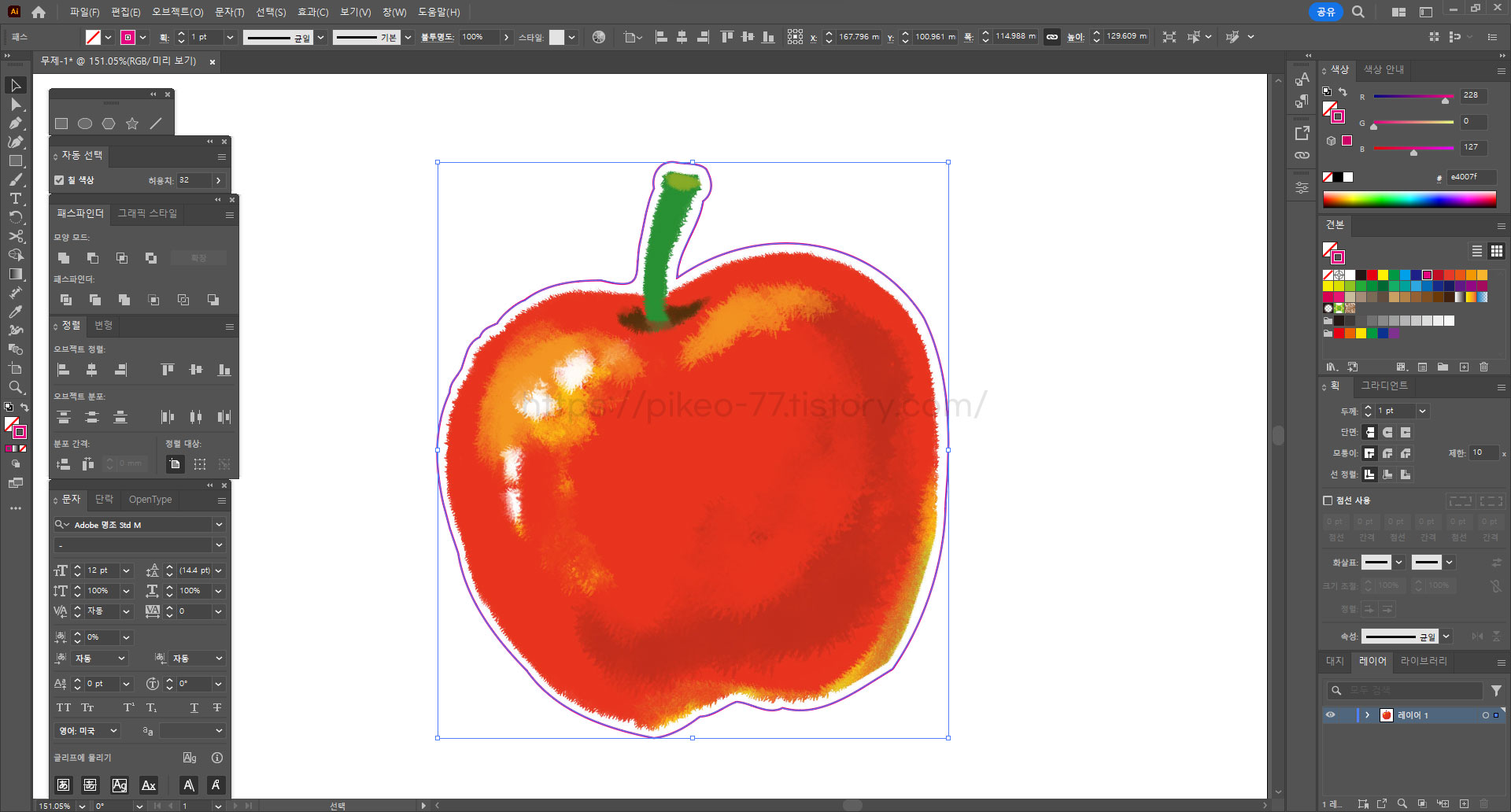
이렇게 칼선 작업이 완료됐습니다.
여기서 거슬리는 부분만 조금씩 수정해 주시면 됩니다.


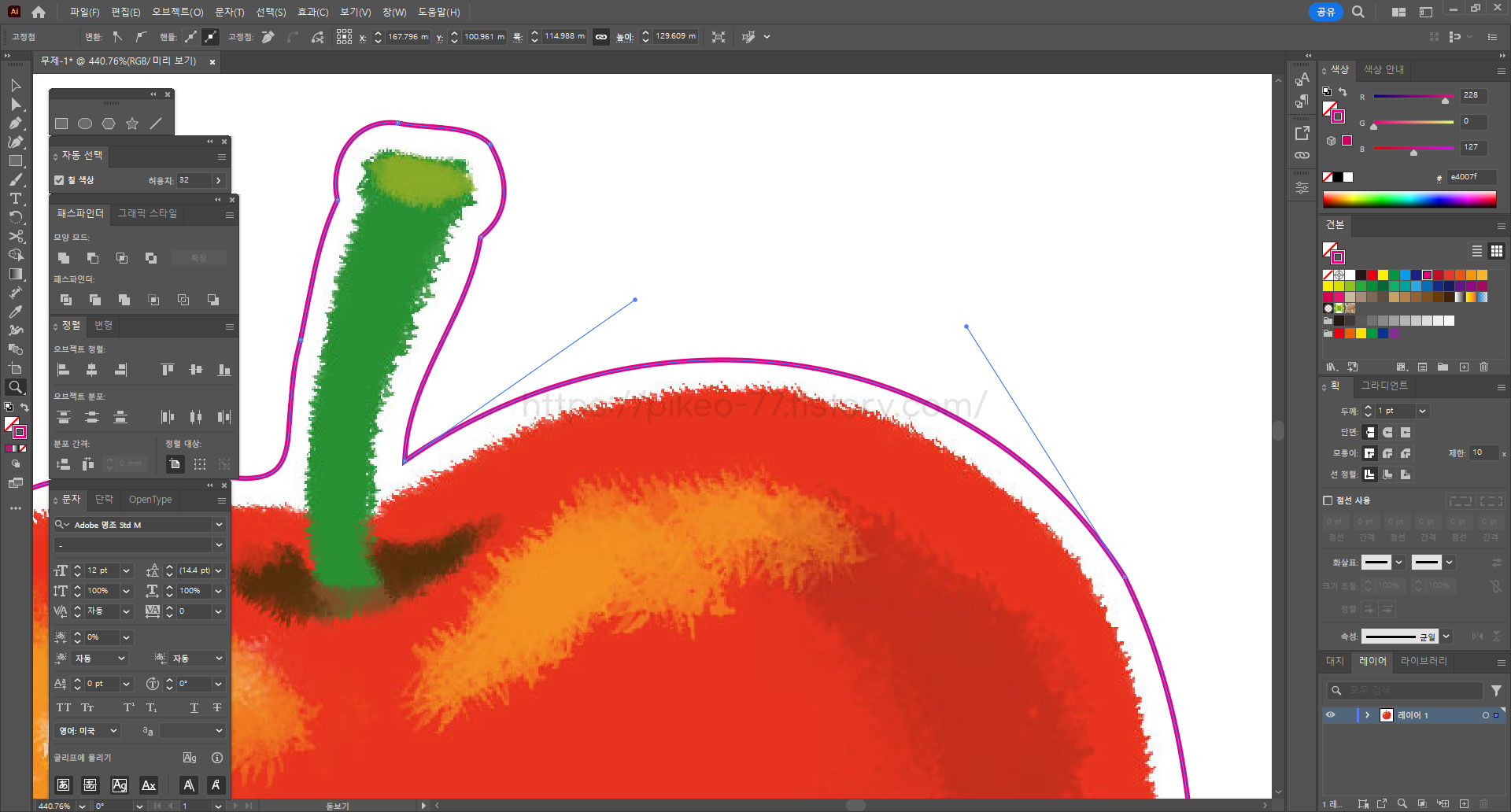
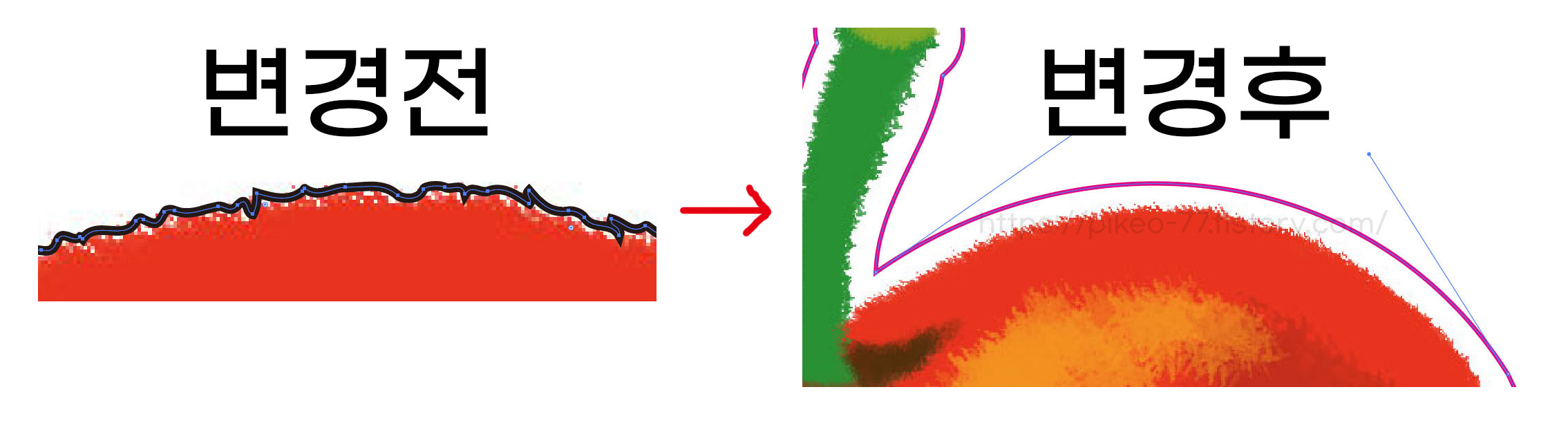
확대해서 보면 칼선의 점 개수가 적어지고, 모양이 단순해진 것을 볼 수 있습니다.
이렇게 누르는 게 처음에는 복잡해 보일 수 있지만, 익숙해지면 펜툴로 하나하나 그리는 것보다 더 쉽게 느껴지실 겁니다.
이렇게 일러스트레이터 칼선 쉽게 따는 방법에 대해 알아봤습니다.
도움이 되셨길 바랍니다. :)
'경험 > 일러스트레이터' 카테고리의 다른 글
| 아이패드 일러스트레이터, 이미지를 간단하게 벡터화 하는 방법 (0) | 2024.03.25 |
|---|---|
| 아이패드 일러스트레이터, 한 번의 클릭으로 손쉽게 반복하기 (0) | 2024.03.18 |
| 아이패드 일러스트레이터, 작업이 좀 더 쉬워지는 정밀도 설정 (0) | 2024.03.18 |
| 아이패드 일러스트레이터, 기본 설정 만져보기 (0) | 2024.02.19 |
| 아이패드용 일러스트레이터에 대해 알아보자 (4) | 2024.02.18 |



